يعج الويب بالمواقع التي تقدم خدمات للعالم. على الرغم من أن التوصل إلى منتج من شأنه تحسين حياة الأشخاص أو عملهم بشكل أساسي يمثل أولوية قصوى، إلا أن إنشاء تصميم جيد لتطبيق الويب يعد أمراً مهماً أيضاً. إنه رابط مهم بينك وبين العالم الخارجي يضمن نجاح المشروع. لذلك، يجب أن تكون خالية من العيوب. وفي هذا المقال دعنا نتعمق في أساسيات تصميم واجهات التطبيقات، والتركيز على عناصرها المهمة، والنظر في اتجاهات تصميم الويب الحديثة، عزيزي القارئ تابع معنا..
محتويات المقال:
- أساسيات تصميم واجهات التطبيقات.
- العناصر الأساسية لتصميم واجهات التطبيقات.
- أهمية تصميم واجهات التطبيقات.
أساسيات تصميم واجهات التطبيقات
يعد تصميم واجهات التطبيقات جانباً مهماً في إنشاء نظام أساسي ناجح عبر الإنترنت، حيث يؤثر بشكل مباشر على تجربة المستخدم وقابلية الاستخدام بشكل عام. يوضح هذا المقال الخطوات الأساسية وأفضل الممارسات لتصميم تطبيق ويب فعال، وهي:
حدد أهدافك والجمهور المستهدف
قبل أن تبدأ في تصميم تطبيق الويب الخاص بك، من الضروري تحديد الغرض من التطبيق والجمهور الذي تستهدفه. كما ستكون هذه المعلومات بمثابة أساس لجميع قرارات التصميم، مما يضمن منتجًا نهائيًا متماسكا وموجها نحو الهدف.
إنشاء شخصيات المستخدم
شخصيات المستخدم هي تمثيلات خيالية لجمهورك المستهدف، بناءً على بيانات حقيقية وأبحاث المستخدم. من خلال إنشاء شخصيات المستخدم، يمكنك فهم احتياجات وتفضيلات وأنماط سلوك جمهورك بشكل أفضل، مما يساعد في توجيه قرارات التصميم الخاصة بك.
تخطيط تدفق المستخدم
تدفق المستخدم هو تسلسل الخطوات التي يتخذها المستخدم لإكمال مهمة أو تحقيق هدف معين داخل تطبيقك. من خلال تخطيط تدفق المستخدم ، يمكنك تحديد حواجز الطرق المحتملة، وتحسين التجربة الكلية، وإنشاء واجهة أكثر سهولة وسلاسة في الاستخدام.
رسم إطارات سلكية من تصميم واجهات التطبيقات
الإطارات السلكية هي تمثيلات أساسية منخفضة الدقة لتخطيط تطبيقك، وتعرض ترتيب العناصر على الشاشة. كما يساعدك رسم الإطارات الشبكية على تصور بنية تطبيقك، وتحديد مشكلات الاستخدام المحتملة، والتأكد من تضمين جميع العناصر المهمة.
طوِّر دليل أسلوب
دليل النمط عبارة عن مجموعة من الإرشادات التي تحدد الهوية المرئية لتطبيقك، بما في ذلك الطباعة والألوان والرموز وعناصر التصميم الأخرى. يضمن إنشاء دليل نمط الاتساق في جميع أنحاء التطبيق، ويعزز العلامة التجارية، ويحسن الجماليات العامة.
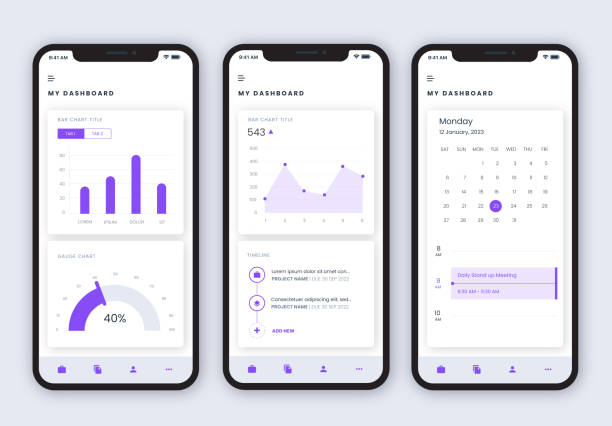
تصميم نماذج أولية عالية الدقة
بمجرد أن تستقر على التصميم والهوية المرئية لتطبيقك ، فقد حان الوقت لإنشاء نماذج أولية عالية الدقة. كذلك هذه تمثيلات مفصلة ومصقولة لتطبيقك، ومكتملة بالتفاعلات والرسوم المتحركة. كما تسمح لك النماذج الأولية عالية الدقة باختبار قابلية استخدام تطبيقك ووظائفه قبل الانتقال إلى التطوير.
إجراء اختبار قابلية الاستخدام
يتضمن اختبار قابلية الاستخدام جمع التعليقات من المستخدمين الحقيقيين أثناء تفاعلهم مع تطبيقك. كذلك تساعد هذه العملية في تحديد مجالات الارتباك أو الإحباط أو عدم الكفاءة وتوفر رؤى قيمة لتحسين التصميم.
بناة مواقع الويب منخفضة التعليمات البرمجية
باستخدام تطبيق بدء التشغيل وتطبيق العروض التقديمية، يمكنك إنشاء مواقع ويب غير محدودة باستخدام محرر موقع الويب عبر الإنترنت والذي يتضمن عناصر وقوالب وموضوعات جاهزة ومُصممة ومشفرة.
كرر وصقل
بناءً على التعليقات التي تم جمعها أثناء اختبار قابلية الاستخدام، قم بإجراء التعديلات اللازمة على التصميم الخاص بك. كما تساعدك هذه العملية التكرارية على إنشاء تطبيق ويب أكثر دقة وسهولة في الاستخدام.
تعاون مع المطورين
عند الانتهاء من التصميم الخاص بك، اعمل عن كثب مع فريق التطوير لضمان الانتقال السلس من التصميم إلى التنفيذ. كما يعد التواصل والتعاون الواضح أمراً حيويًا لتحقيق منتج نهائي ناجح ومتماسك.
التقييم والتحسين المستمر
حتى بعد تشغيل تطبيق الويب الخاص بك، استمر في جمع التعليقات وتحليل سلوك المستخدم. كما سيساعدك هذا في تحديد مجالات التحسين وإجراء تحسينات مستمرة لضمان بقاء التطبيق ملائمًا وفعالًا.

أساسيات تصميم واجهات التطبيقات
العناصر الأساسية لتصميم واجهات التطبيقات
من حيث الجوهر، لا يختلف تصميم تطبيقات الويب اختلافاً جوهرياً عن الأنواع الأخرى لتصميم واجهات التطبيقات. لديهم العديد من الأشياء المشتركة مثل التنقل، الرأس، منطقة البطل، التذييل. لديهم بنية داخلية متشابهة، بما في ذلك صفحات مثل “نبذة عنا” أو “جهات الاتصال”.
ومع ذلك، فإن بعض وحدات واجهة المستخدم ضرورية لكل صفحة رئيسية تروج لتطبيق الويب. على الرغم من أنها ليست إلزامية، إلا أنه لا يزال يوصى بشدة بوضعها على صفحتك لتلبية توقعات الجمهور المستهدف، وتوفير تجربة مستخدم مريحة، ووضع الحيل التسويقية موضع التنفيذ. والعناصر هي:
نموذج الاتصال في تصميم واجهات التطبيقات
كقاعدة عامة، يحتل نموذج جهة الاتصال الجزء السفلي من الواجهة الذي يسبق التذييل. هدفه الرئيسي هو السماح للمستخدمين بطلب عرض أسعار أو توضيح بعض النقاط. لفترة طويلة، كان لا بد منه. ومع ذلك، فإن الوضع يتغير هذه الأيام. كذلك نموذج الاتصال التقليدي يتجاوز فائدته بسبب الطرق الأكثر حداثة وتقدمية للتواصل مع العملاء.
أفضل الأمثلة على تصميم واجهات التطبيقات
هناك عشرات الطرق البديلة: وسائل التواصل الاجتماعي، والرسائل الفورية، ومحادثات الفيديو، ومكالمات الفيديو الدولية التي لا تكلف ثروة، وحتى المكالمات الهاتفية العادية. ومع ذلك، لا يزال يوصى باستخدام نموذج الاتصال نظراً لوجود نسبة كبيرة من الأشخاص الذين يفضلون استخدامها.
المحادثة في تصميم واجهات التطبيقات
تعد الدردشة واحدة من أكثر العناصر المرغوبة على واجهات المستخدم هذه الأيام . إنه مهم بشكل خاص في تصميمات تطبيقات الويب التي تصل إلى توفير اتصال فوري مع العملاء.
هناك نوعان من المحادثات:
- لأول يتعلق بالشخص الحقيقي. هذا خيار شائع بين العديد من الشركات، سواء كان متجراً إلكترونياً ضخما أو شركة صغيرة ناشئةً.
- من ناحية أخرى، يعد هذا الحل مفيداً بشكل متزايد لأنه يوفر نهجاً شخصياً. علاوة على ذلك، من المرجح أن يحل المساعد الافتراضي مشاكل العميل مهما كانت معقدة.
إقرأ أيضاً: تصميم تطبيقات الهواتف الذكية في جدة 2023
تصميم الدردشة في تصميم واجهات التطبيقات
من ناحية أخرى، لديها عيب كبير لأنها حساسة للوقت. إذا كنت تدير شركة صغيرة، فمن المحتمل ألا يكون مساعدك الافتراضي متاحًا خلال النوبة الليلية والساعات المسائية. كذلك بالنسبة لبعض الناس، إنها ليست مشكلة كبيرة؛ ومع ذلك، إذا كنت ترغب في تغطية حشد كبير، فقد تكون هذه مشكلة.
الطريقة الثانية تعني استخدام روبوت، ويعرف أيضاً باسم المساعد الافتراضي القائم على الذكاء الاصطناعي. وتتمثل مهمتها الرئيسية في الإجابة على الأسئلة الشائعة من خلال تضييق المشكلة بكفاءة وإيجاد الحلول الممكنة. كما يعمل بغض النظر عن الوقت من اليوم. ومع ذلك، فهو يقتصر على مجموعة من الإجابات.

تصميم الدردشة في تصميم واجهات التطبيقات
المكالمات في تصميم واجهات التطبيقات
مع ظهور تطبيقات الاتصالات والشعبية المتزايدة لمحادثات الفيديو أصبح الاتصال جزءًا من الحياة اليومية. كذلك بفضل التقنيات التقدمية، تعد هذه المكالمات غير مكلفة نسبيًا. لذلك، يمكن لكل رائد أعمال تحمل تكلفة مكالمة أو محادثة فيديو عبر سكايب أو أي برنامج آخر على حد سواء.
علاوة على ذلك، يقدم نظام PBX الافتراضي، المعروف أيضاً باسم الهواتف الذكية، خطط ميزانية تسمح للشركات الصغيرة والمتوسطة الحجم بإنشاء مراكز اتصال لأقسام المبيعات دون إنفاق ثروة.
الشهادات والتوصيات في تصميم واجهات التطبيقات
لا شيء يمكن أن يحل محل ردود الفعل من العملاء الحقيقيين . الشهادة هي أداتك لبناء الثقة في آفاقك بمساعدة عملائك الحاليين. من خلال تصميم واجهات التطبيقات محترفة.
تصميم الشهادات
ومع ذلك ، فهنا هنا حيث تحتاج إلى توخي الحذر نظرًا لأن الزيادة المفرطة في عدد السكان على موقع الويب الخاص بك مع التعليقات يمكن أن تكون قد ارتدت. القاعدة الأساسية هي إضافة أربعة إلى ستة مراجعات منظمة بيقظة في كتل قابلة للهضم.
جدول التسعير
هذا المكون مثير للجدل بعض الشيء لأنه ليس كل شخص مستعداً للكشف عن سياسة التسعير. ومع ذلك، فإنه أمر بالغ الأهمية.
لذلك لا فائدة من إخفائه. أولاً، إنها عقبة غير ضرورية للمستخدمين، وثانياً، سيكتشف عملائك المحتملين الأسعار في النهاية. أنت فقط تشتري بعض الوقت لك وتضيع الوقت الثمين للآخرين، كما تعتبر هذه ممارسة سيئة. لذلك، اجعل خطة التسعير واضحة وواضحة. لكن استخدم الجداول لأنها يمكن بسهولة مقارنة ومقارنة مزايا كل حزمة. كقاعدة عامة، كما تحتل منتصف تدفق القراءة. استخدمه لإظهار الأسعار وكذلك لعب بعض الحيل التسويقية من خلال إبراز أفضل عرض أو إظهار الخصم.
قسم الخدمة
قسم الخدمة هو قلب وروح كل تصميم واجهات التطبيقات. كما يتم استخدامه للتفاخر بمنتج. كذلك هناك طرق عديدة لإظهار المنتج في أفضل صورة. ومن مزايا قسم الخدمة هي:
- صِفها بكلمات بسيطة حتى يحصل جمهورك المستهدف على الرسالة على الفور.
- استخدام مقاطع الفيديو الترويجية.
- استخدام الرسوم التوضيحية وأكثر من ذلك بكثير.
إلى جانب منطقة البطل، يترك قسم الخدمة انطباعاً، ويعزز التطبيق ويحول حركة المرور إلى عملاء متوقعين.
إقرأ أيضاً :تطبيقات توصيل المطاعم | التصميم
أهمية تصميم واجهات التطبيقات
هناك بعض الأشياء الأكثر أهمية التي يجب ملاحظتها حول الملء الأساسي لتصميم واجهات التطبيقات وهي:
- أولاً: مع الروبوتات والمحادثات المباشرة التي تعمل بالذكاء الاصطناعي، أصبحت هذه العناصر الأساسية لواجهة المستخدم مثل الأسئلة الشائعة قديمة وغير ذات صلة.
- ثانيًا : لا تزال منطقة البطل واحدة من أهم العناصر في واجهة المستخدم لأنها مسؤولة عن ترك الانطباع الأول. الصفقة هي أنك لن تحصل على فرصة ثانية لترك انطباع أول. لذلك، يجب أن تكون خالية من العيوب. تحقق من مجموعتنا من أمثلة تطبيقات الويب لمتابعة الاتجاه السائد وإحداث انطباع كبير لدى الزوار.
- ثالثًا: يجب أن تكون عبارة الحث على اتخاذ إجراء واحدة من أهم أولوياتك. كذلك استخدم علم نفس الألوان بالإضافة إلى اللغة التحفيزية لإنشاء مغناطيس طبيعي في الواجهة التي ستجبر آفاقك على الشراء.
- رابعاً: إذا قمت بإنشاء تطبيق متاح في أسواق مختلفة ، فيجب عليك تضمين طرق سريعة للوصول إليها. هذا يعني أن الأزرار مثل “App Store” أو “Google Play” يجب أن تأخذ أماكنها المناسبة في الواجهة.
- اخيرا ً، يجب أن تكون عناصر مثل التذييل والملاحة عادية. الصفقة هي أبسط هذين الأمرين، ستكون أكثر قيمة للمستخدمين. إذا كنت تريد إظهار إبداعك، فاستخدم منطقة البطل لذلك. أما بالنسبة للتذييل والتنقل، فيجب أن يكونا واضحين ومباشرين ومفيدين.

أهمية تصميم واجهات التطبيقات
وفي الختام قد جمعنا نقوم بهذا الدليل أهم المعلومات عن تصميم واجهات التطبيقات وأهميتها واساسيتها وعناصرها. للمزيد من المعلومات والتفاصيل يرجى الاستفسار على الرقم الواتساب الخاص بشركة سوفتلكس أو البريد الالكتروني.